「PageSpeed Insights」は、ブログの表示速度のスコアを測定してくれる無料のツールだ。
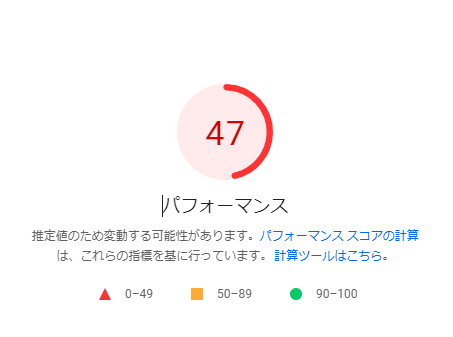
実際にPageSpeed Insightsを使って、自分のブログを分析してみると、パフォーマンススコアが”47点”だった。
同じようなスコアの人は、ブログの表示速度が遅いことになるので、読者のストレスになって離脱率や直帰率の悪化につながる可能性がある。

今回は、PageSpeed Insightsのスコアを97点に改善できたので、詳しいやり方を紹介したいと思う。
- なぜ、PageSpeed Insightsのスコアが低いのか
- PageSpeed Insightsのスコアを上げる方法
なぜPageSpeed Insightsのスコアが低いのか
PageSpeed Insightsでスコアが低い主な理由は以下3点。
- 画像サイズが大きすぎる
- キャッシュプラグインが導入されていない
- YoutubeやTwitter貼り付けが多い
上記要因を一つずつ潰していったらスコアが改善した。
具体的な作業手順は次章で紹介する。
実際に行ったPageSpeed Insightsのスコアを上げる方法
僕が実際に行ったスコア改善方法は以下。
- 画像を適切なサイズに修正する(一括サイズ調整)
- キャッシュプラグインを導入する
- 記事内のYoutube、Twitterの引用を減らす
以下に一つずつ詳しい手順を紹介していく。
画像を適切なサイズに修正する(一括サイズ調整)
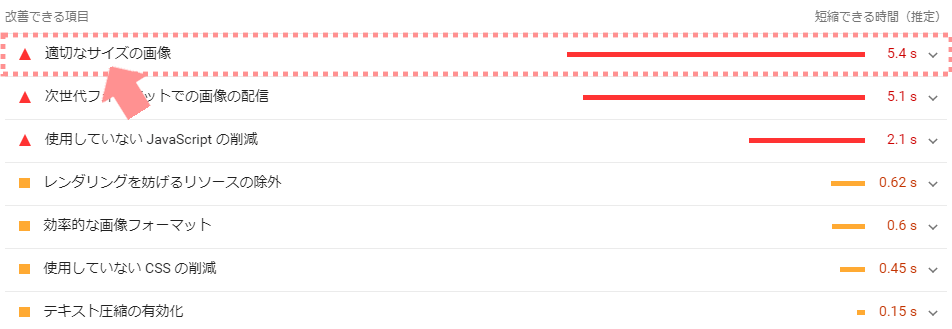
PageSpeed Insightsのスコアの下の方を見ると、「改善できる項目」という表示があった。
「改善できる項目」を見ると、短縮できる時間として最も大きいのが、「適切なサイズの画像」になっていた。

たしかにブログの最初の方の記事は、気にせずスマホで撮った画像をそのままぺたぺたと貼り付けていたから、サイズが大きいというのは当たっていると思う。
さっそくブログにアップロードしている画像のサイズを小さくしていこうと思ったが、アップロードしている画像数が1168枚もあった。
さすがに画像元データのサイズを一枚ずつ小さくしていくのは厳しいので、WordPressの「EWWW Image Optimizer」というプラグインで一括で画像サイズを小さくすることにした。
プラグイン「EWWW Image Optimizer」未導入の方は、以下手順でインストールできる。
- WordPressにログイン
- 左項目から「プラグイン」をクリック
- 「新規追加」をクリック
- 右上の検索バーに「EWWW Image Optimizer」と入力
- EWWW Image Optimizerが表示されるので、「有効」をクリック
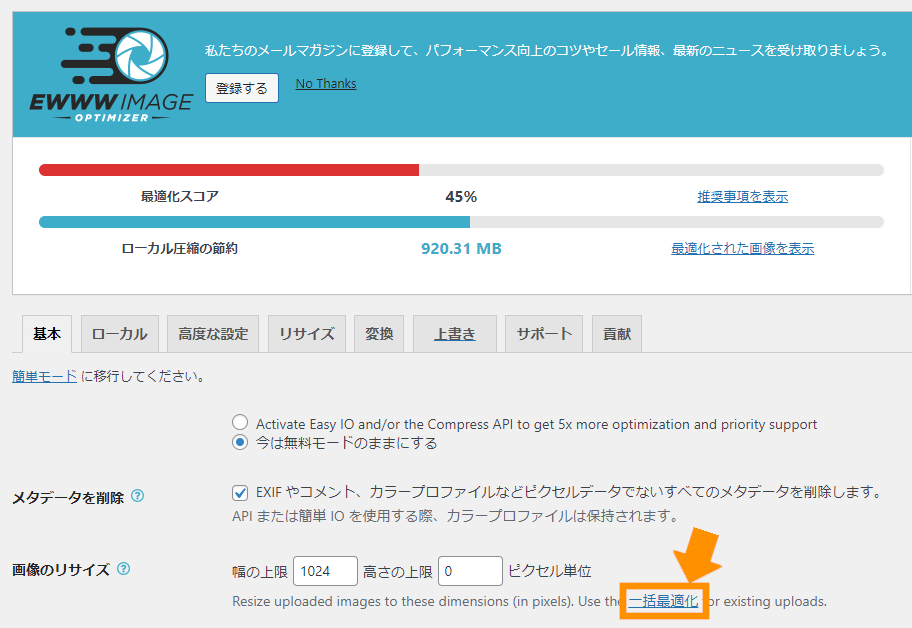
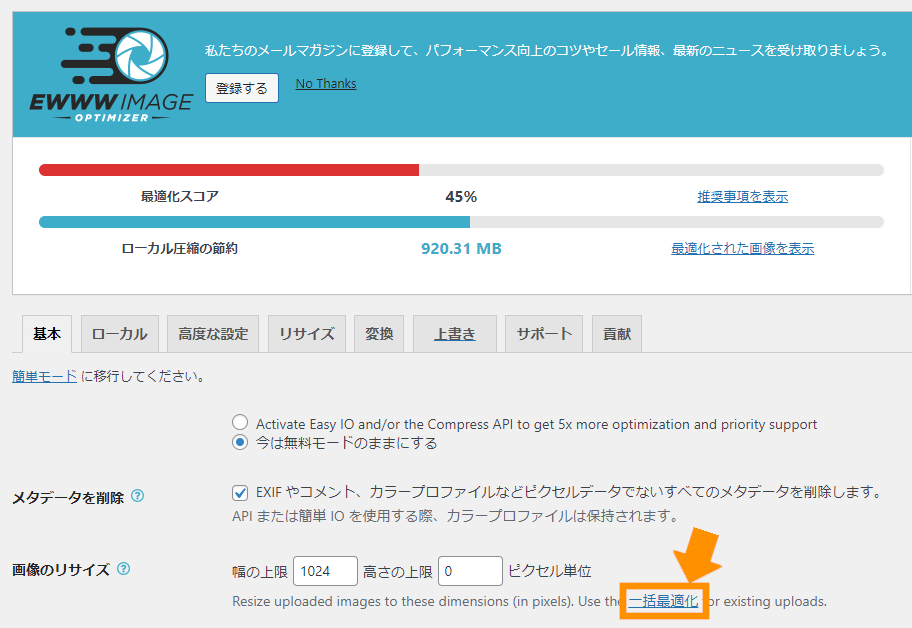
インストール後、WordPressトップページ左項目「設定」→「EWWW Image Optimizer」の順にクリックし、EWWW Image Optimizer基本設定画面に遷移する。基本設定画面の「画像のリサイズ」から画像の大きさを一括調整できる。
画像のリサイズは、幅の上限:1024 高さの上限:0にして、保存する。

一般的にブログで使用する画像の横幅は「1024」。
「EWWW Image Optimizer」では、幅の上限を「1024」、高さの上限を「0」に設定すれば、「幅」の縮小比率に合わせて自動でリサイズされるよ。
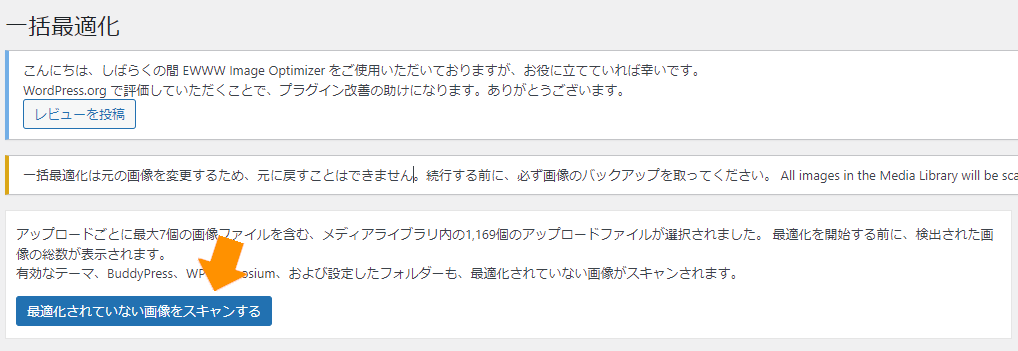
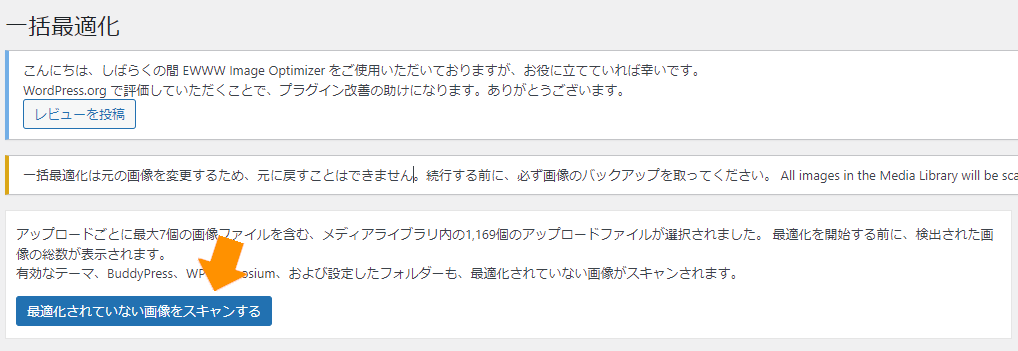
設定保存後、画像のリサイズの右下にある「一括最適化」をクリック。


「最適化されていない画像をスキャンする」をクリックする。


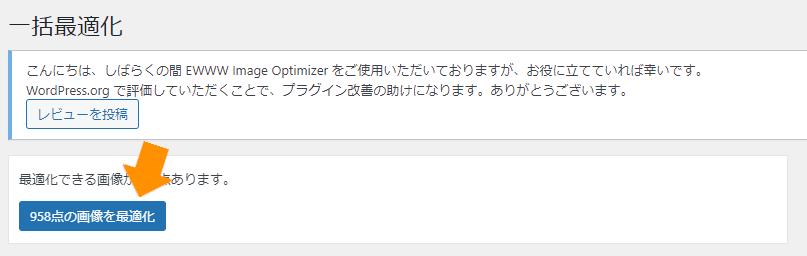
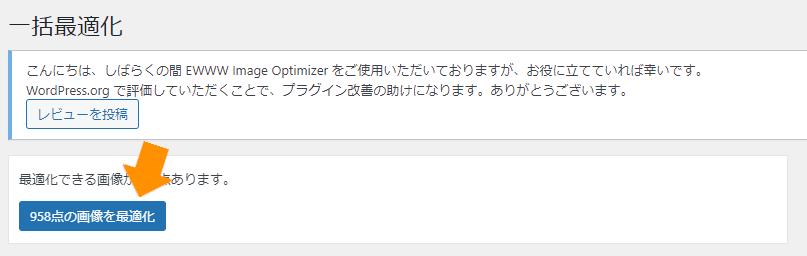
最後に「最適化」をクリックする。これでWordPressにアップロードしていた画像の一括リサイズが開始される。


キャッシュプラグインの導入
僕のブログはキャッシュプラグインを使用していない状況だったので、キャッシュプラグインを導入してみた。
キャッシュプラグインはWordPress内のデータベースに情報を取りにいかずに情報を表示できるようにする物で、キャッシュプラグインを入れるだけで表示が速くなる。
僕は、「WP Fastest Cache」というプラグインを実際にインストールしてみた。
キャッシュプラグラインは「W3 Total Cache」も有名だけど、安定してないから、「WP Fastest Cache」の方がおすすめだよ。


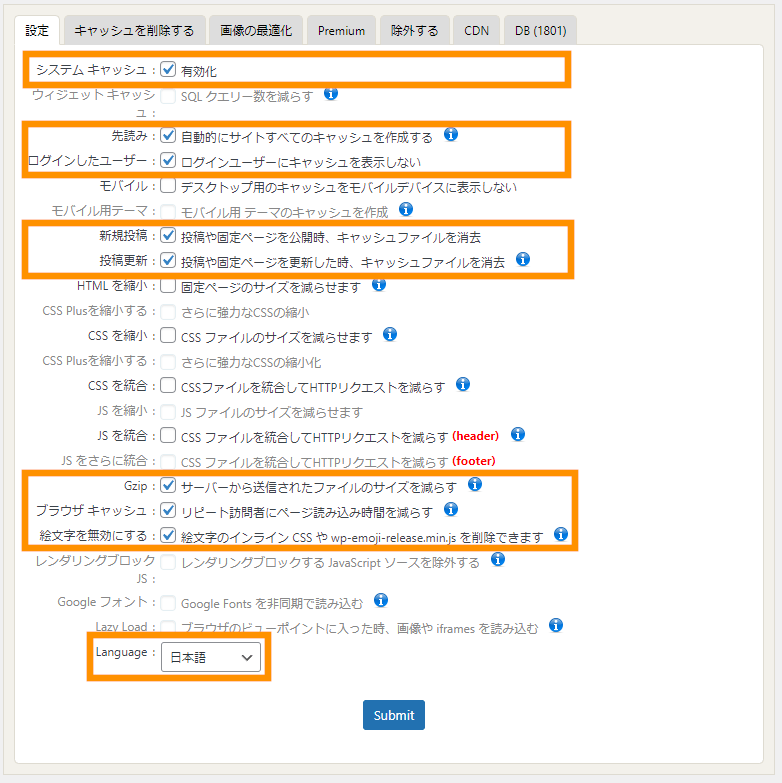
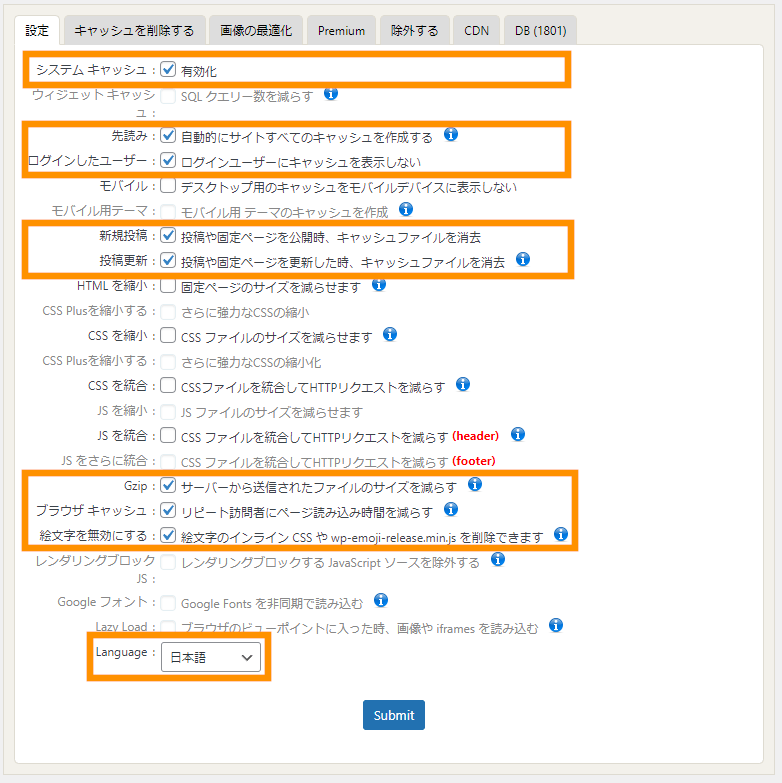
「WP Fastest Cache」がインストールできたら、WordPressトップページ左項目から「WP Fastest Cache」を選択し設定画面で以下のようにチェックを入れていく。


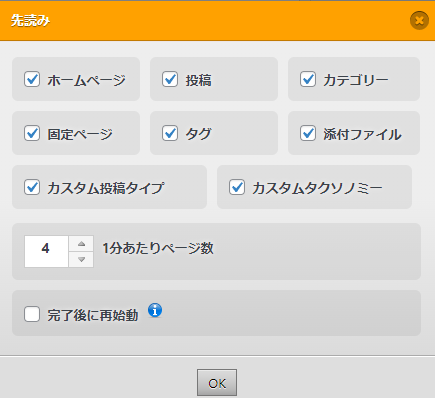
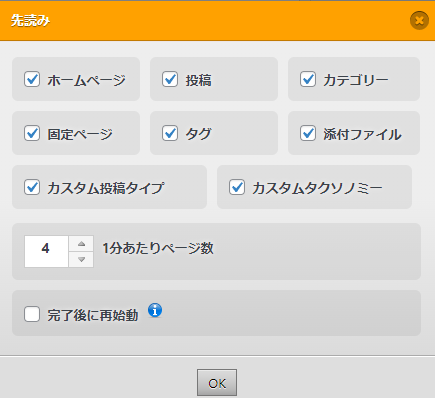
上から二番目の「先読み」ってのをクリックすると、以下設定画面が出てくるから、全部チェック入れればOK。


最後に「Submit」ボタンを押せばキャッシュの設定完了。
記事内のYoutube、Twitterの引用を減らす
僕のブログはガジェットレビュー記事が多いんだけど、記事を書く中でYoutubeやTwitterの引用を多用していた。(以下Twitter引用イメージ)


どうやらこの引用の多用がスコア低下の原因になっていたので、試しに必要最低限の引用のみ残してそれ以外を削除してみた。
特にYoutubeの引用が多いとスコアが悪くなっちゃうみたいだから、あてはまる人はYoutube引用を少なくすると効果的だと思う。
改善後のスコア【97点】
以下3つの改善方法を試した結果、PageSpeed Insightsのスコアが97点になった。
- 画像を適切なサイズに修正する(一括サイズ調整)
- キャッシュプラグインを導入する
- 記事内のYoutube、Twitterの引用を減らす


特に画像のリサイズが最も効果的だったと思っている。カメラで撮った画像を記事にたくさん入れている人は、まず画像のリサイズを試してみてほしい。
まとめ
今回はPageSpeed Insightsのスコア改善方法について紹介した。
ブログの表示速度が速くなれば、読者のストレスも軽減され離脱率改善にもつながる。
PageSpeed Insightsのスコアが低い人は本記事の内容を試してみてほしい。










コメント